Context
An 8-week capstone project to obtain the certificate in UX design at BrainStation that creates a compelling and practical digital experience – EzyPeg. EzyPeg is a one-stop local transit app that I built to help commuters experience their journey at ease. The sole purpose of this project is to enrich the digital experience of users where they can find direction, get real-time traffic updates, contact online support, and process payment.
The Check-in
When approaching this design challenge, I leveraged design thinking methodology to ensure my focus throughout the process was on the people I was designing and creating for. Most importantly, I needed it to be desirable and address real human needs.

EMPATHIZE
Digging into the Problem
Traveling by bus is the only option for commuters who prefer public transport in Winnipeg. As many people count on the service on a daily basis, having a user-friendly and modern app is very essential for our community. However, most of commuters find it difficult to use the existing app due to lack of information and the time wasted to complete their journey. How do we make it easier for commuters to find info?
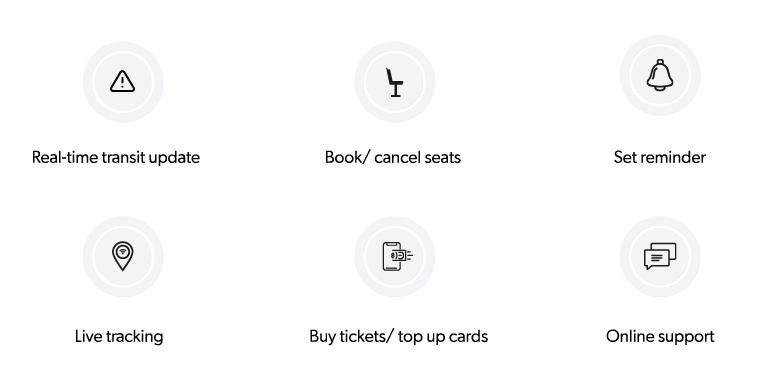
A sneak peak into solution

PROJECT GOAL
This project aims to make a one-stop local transit solution that would transform the commuting experience into a hassle-free and a more predictable one, so that more people are encouraged to use public transport, and existing users have a smoother experience.
DEFINE
Digging into the Problem
To understand the “why” behind the problem, I conducted five 30-minute interviews with Winnipeggers between the ages of 18-25 through online video calls in order to observe and gather information directly from the context of the problem. The interviews included 10 open-ended questions.
I asked about their experiences, motivations, and pain points on the challenges they face during their journey, from on boarding to getting off the bus.

After completing the interviews, I combed through the interview notes, classified quotes as pain points, motivations, or behaviours, and used empathy mapping to extract two main themes and insights:
Routine commuters (The Planner)
Since most regular office-goers and students use a familiar route, they would prefer an app that is quick, clear and accurate transit information. Uncertainly regarding seat availability forces some commuters to start their trips much easier than required in order to wait for an empty bus.
Seasonal commuters (The Explorer)
They sometimes forget about topping their transit card or don’t even have a transit card. They expect to have an online ticket booth. Since they don’t commute regularly, they need clear information, live information at quick glance.
Analyzing the competitors
During the interviews, users were asked to rate their perception of competitor apps based on different categories regarding usability. By doing this, I was able to determine the format of strong and weak points/features and mental models that our targeted demographic had around them. I tested out the features to understand these points further — a combination of these key features made their way into my design.

PERSONAS
Bringing Users to Life
After synthesizing my interviews into insights and pulling out a key insight to focus on, I developed 2 personas to ensure my design process was driven by my target user’s goals and behaviours.


Using Irene, I developed an experience map in order to really understand how Irene currently interact within the problem space. I re-imagined the activities and touchpoints for Irene based on information from my interview. I also considered how The explorer would fare. The same experiences would occur but the underlying aim would be to avoid others, rather than to seek them out.

INFORMATION ARCHITECTURE & TASK FLOWS
Developing a solution

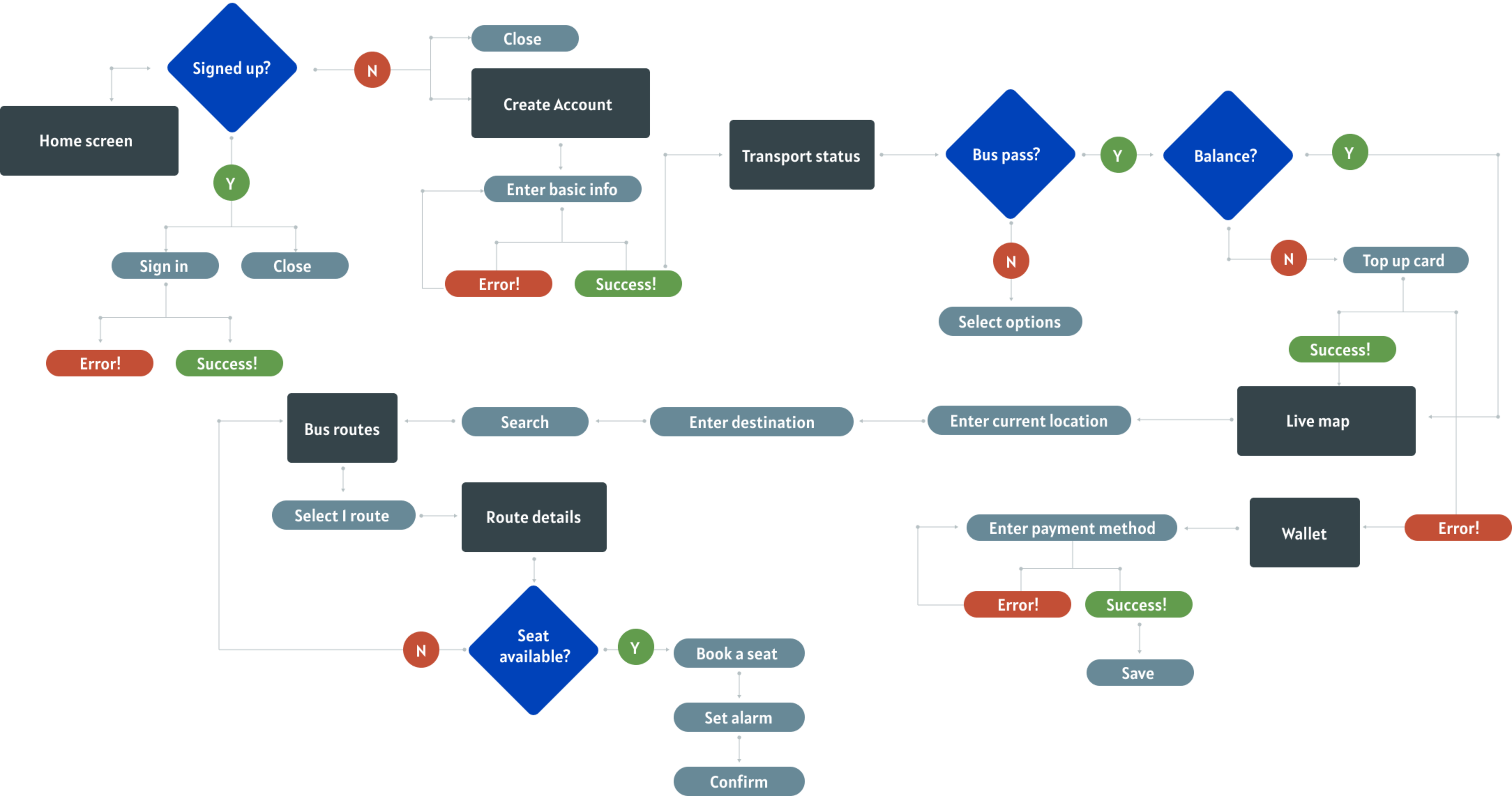
Information Architecture

Primary Task Flow: Plan a journey
PROTOTYPE
Sketches and wireframes
Once I was clear on my task flows, I used paper and pen to sketch out possible solutions. I started sketching out different ideas. Below are my top sketches that were translated to wireframes
From the series of sketches I developed, I highlighted different ideas, features, and components to incorporate into the first round of low-mid-fidelity grayscale prototypes. Developing and working with grayscale prototypes allowed me to quickly iterate and test out components, layouts, information hierarchy, and screen flows before adding a visual identity.

TEST
Is my app user- friendly?
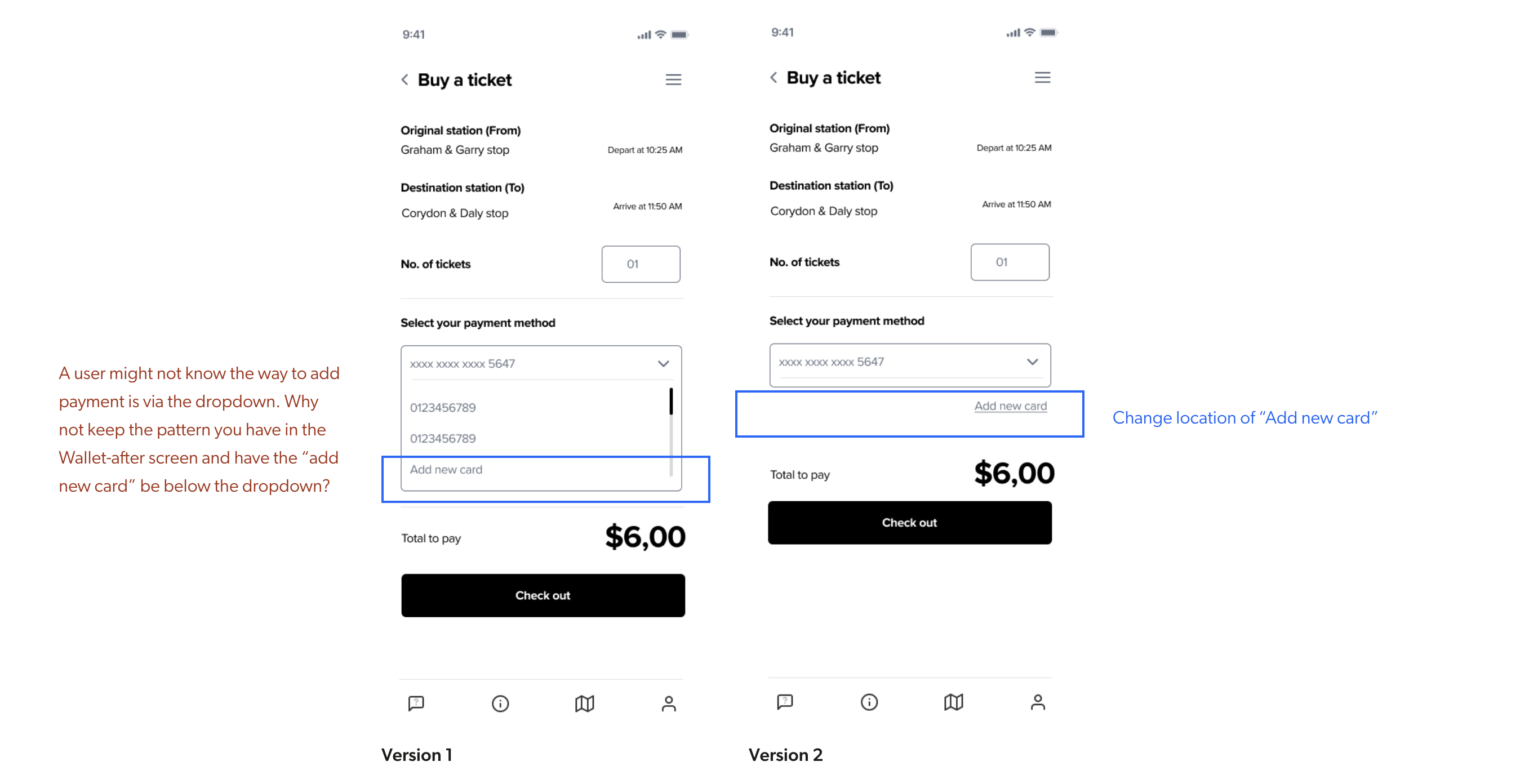
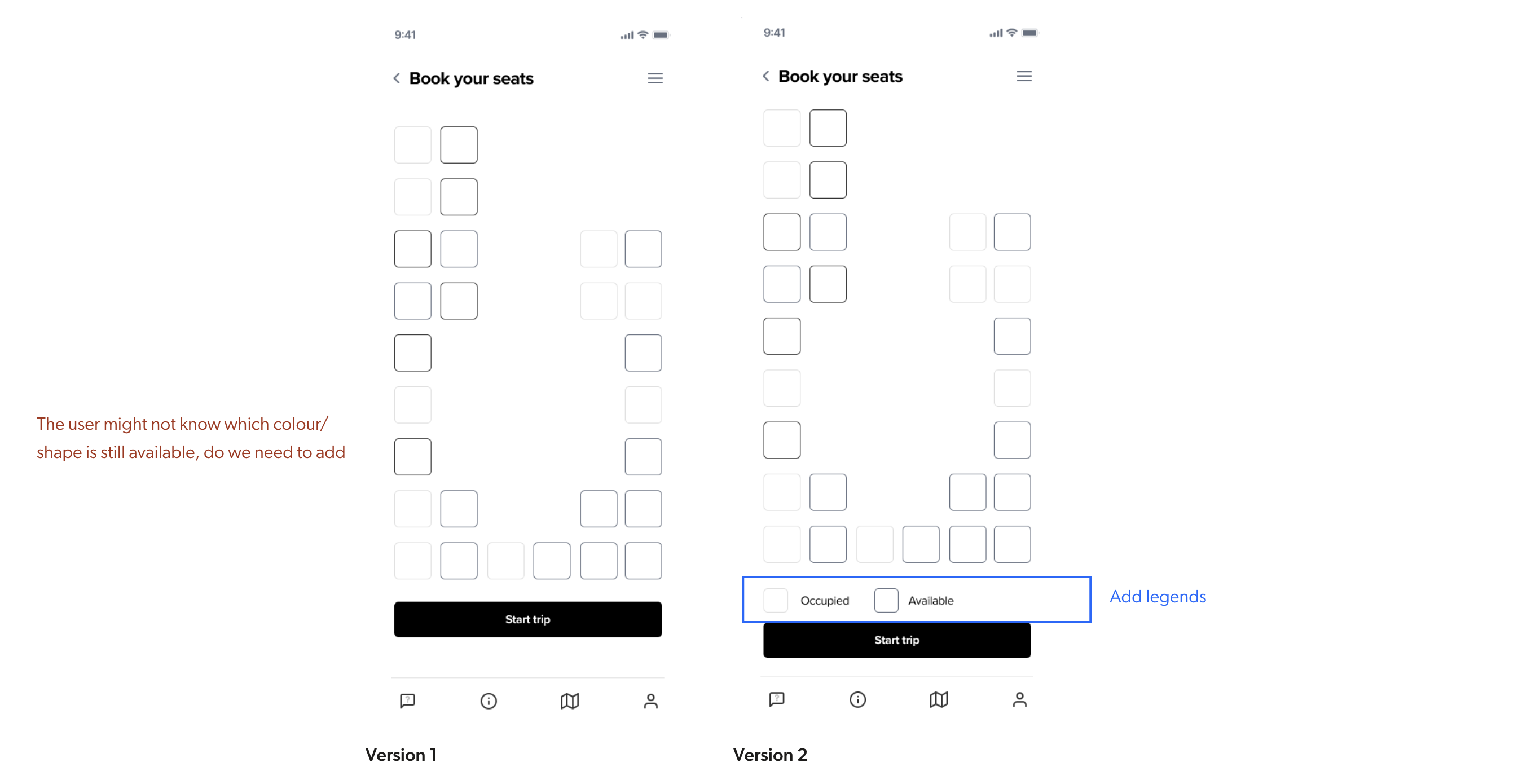
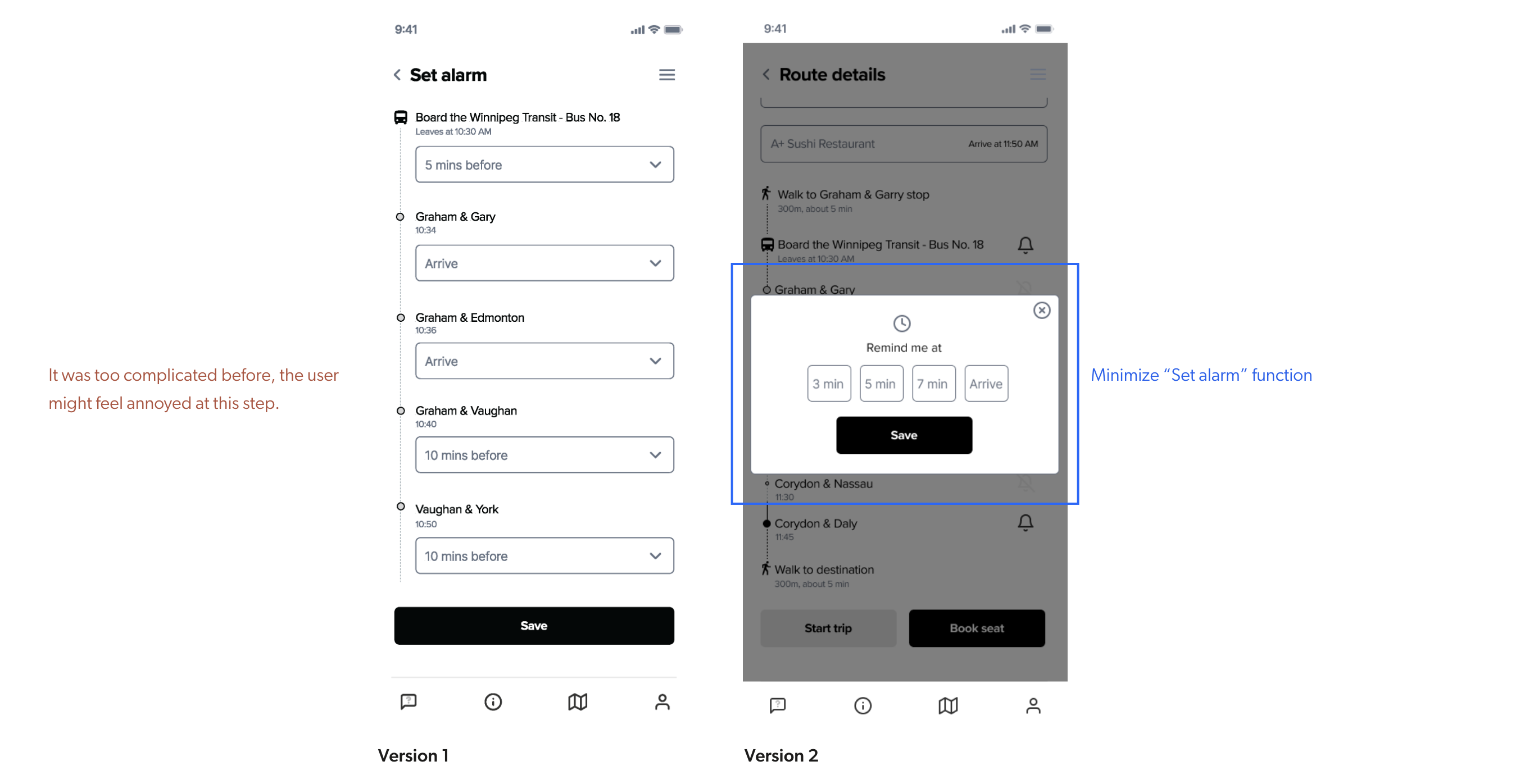
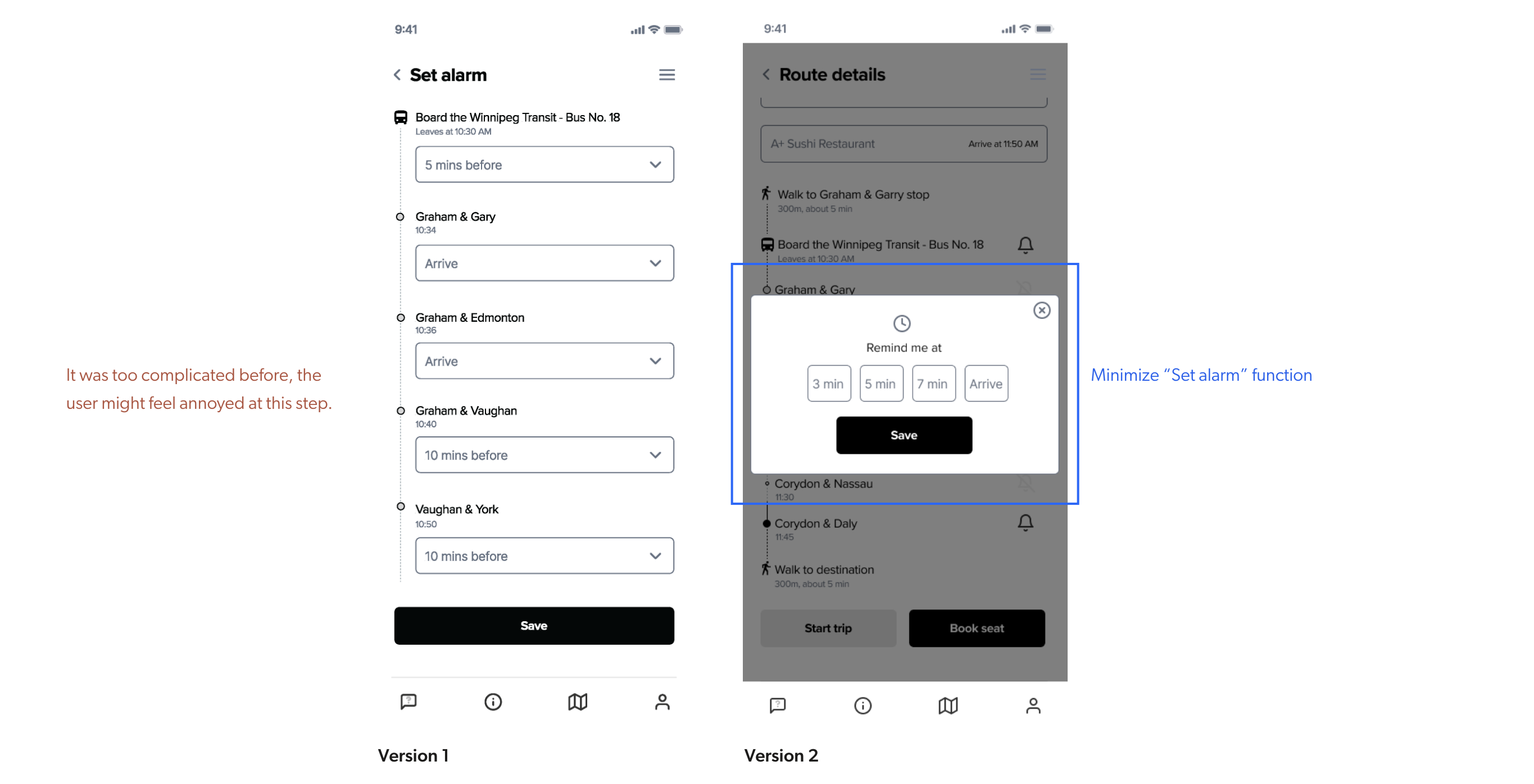
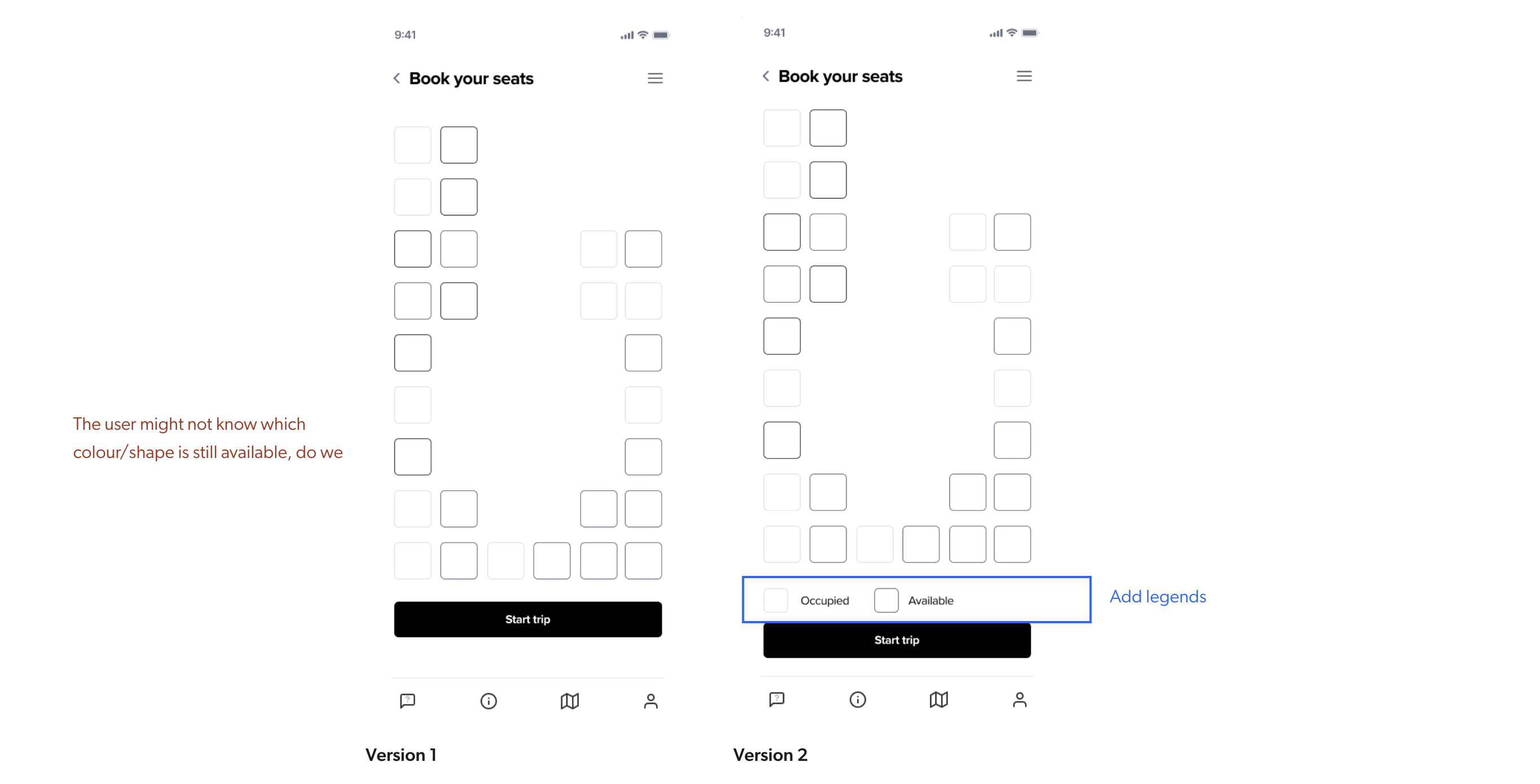
During the wireframing process, I conducted two rounds of usability tests on ten different individuals to obtain practical, real-time feedback that was incorporated to improve the design and deliver a more frictionless user experience. The testers were asked to complete a set of five tasks while navigating through the prototype, which will helped me observe how real users interacted with the app and see if the app’s functions and features helped the user achieve their goals.





REFINE
What does my brand embody?
From the series of sketches I developed, I highlighted different ideas, features, and components to incorporate into the first round of low-mid-fidelity grayscale prototypes. Developing and working with grayscale prototypes allowed me to quickly test out components, layouts, information hierarchy, and screen flows before adding a visual identity.

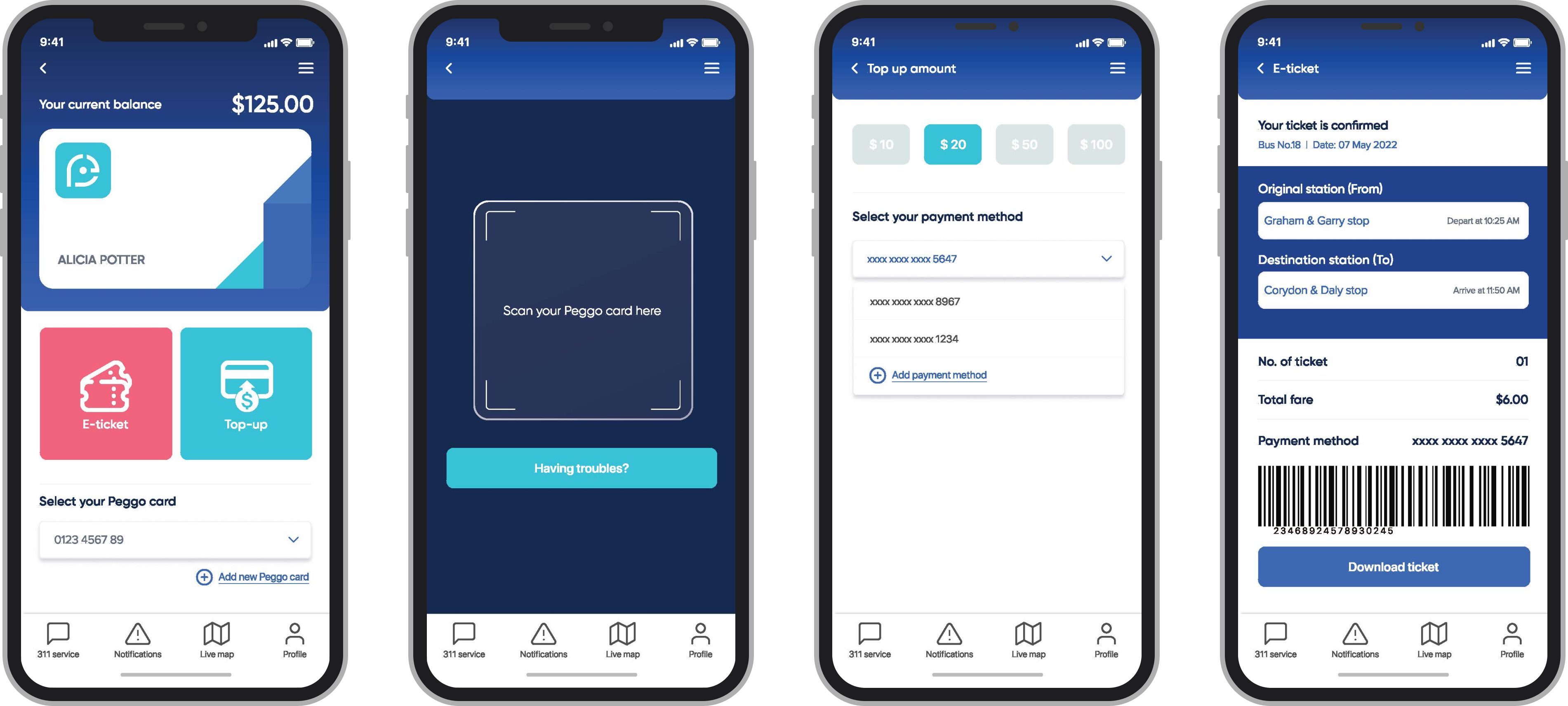
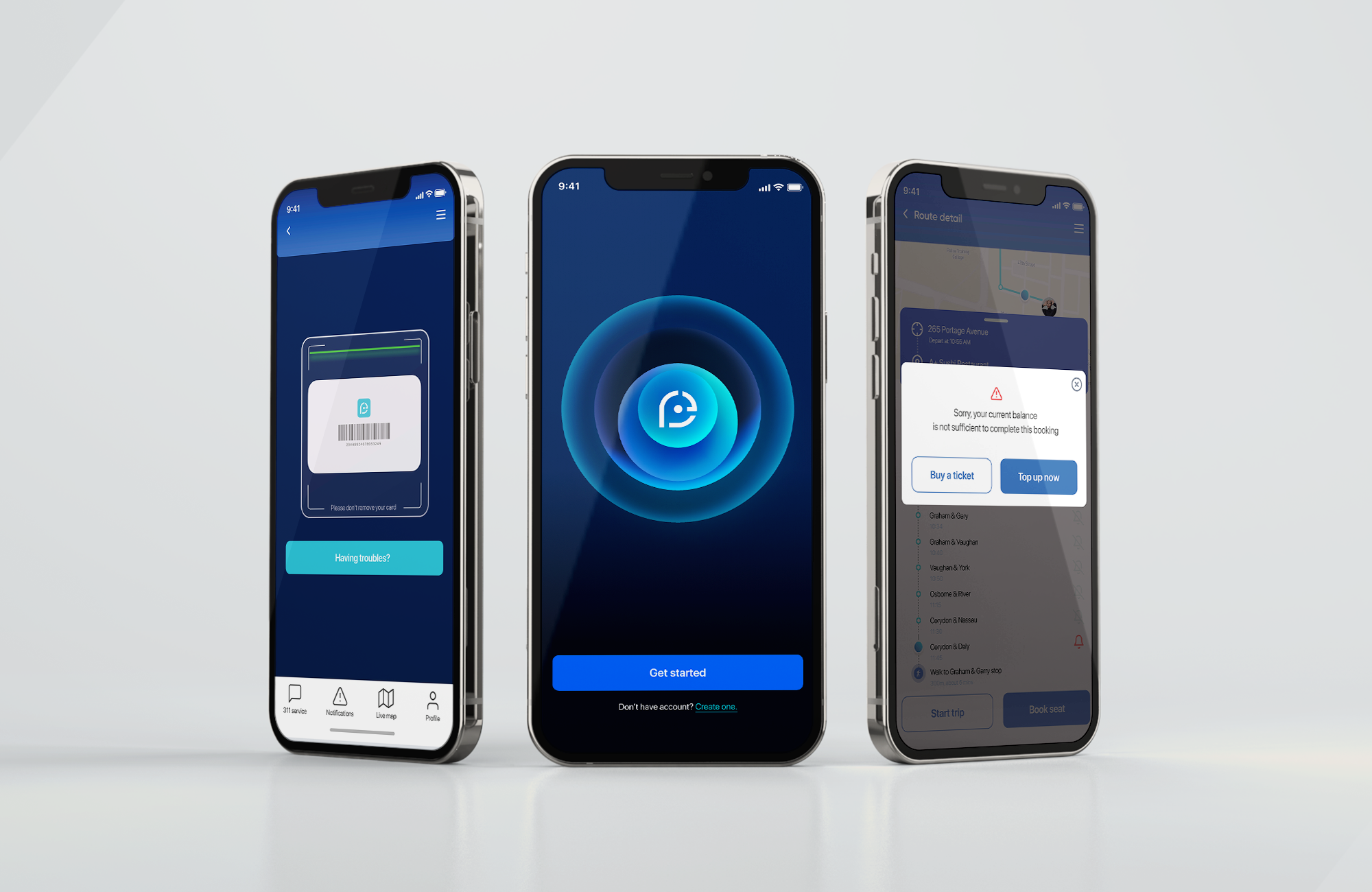
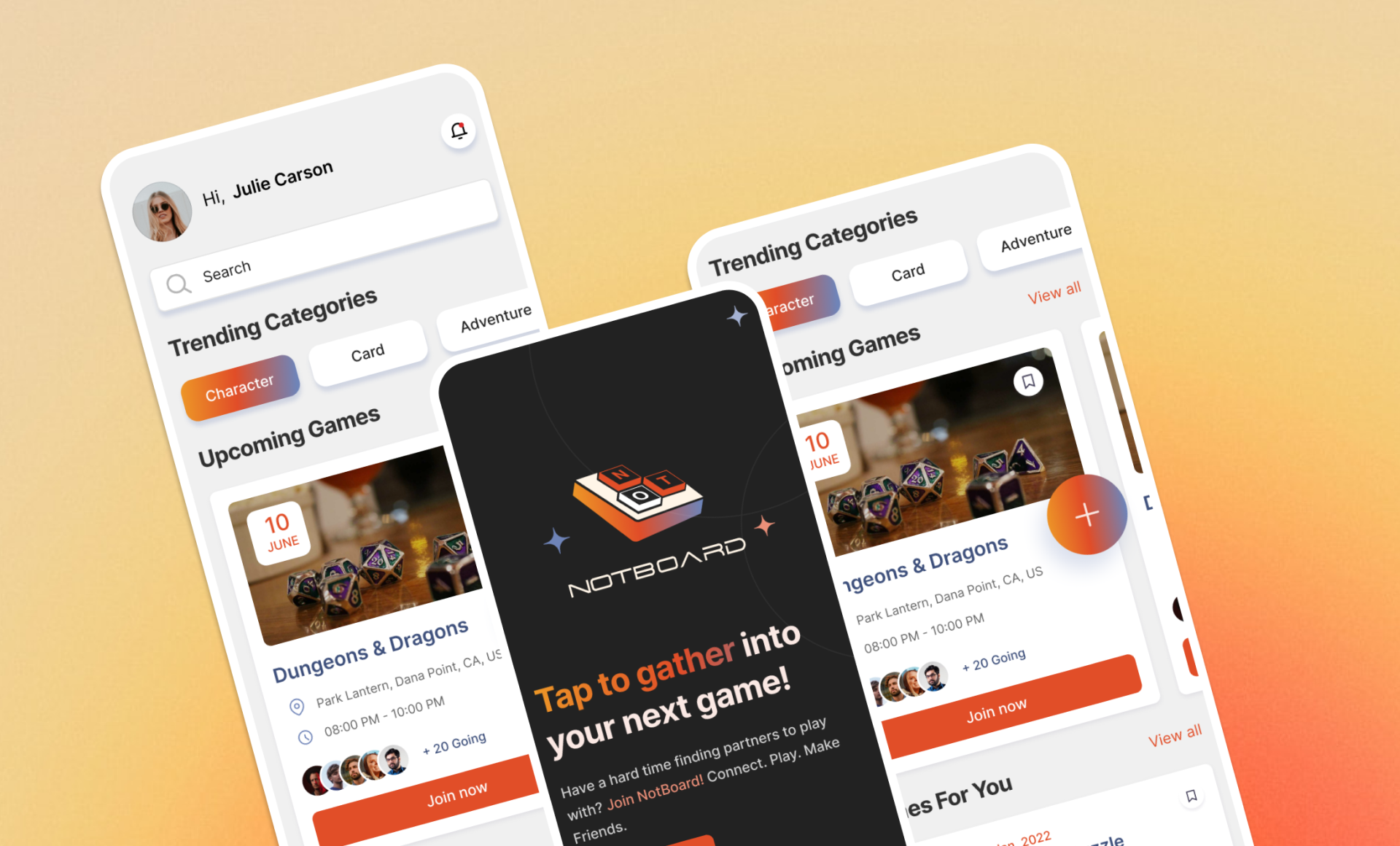
Final UI