Context
UpBeing provides valuable insights into users’ moods through daily mood check-ins and passive data collection. Upon joining the team, my primary responsibilities included actively contributing to the maintenance of the Design system, enhancing the Check-in experience, assisting with research initiatives, and successfully launching the Social feature.
The Check-in
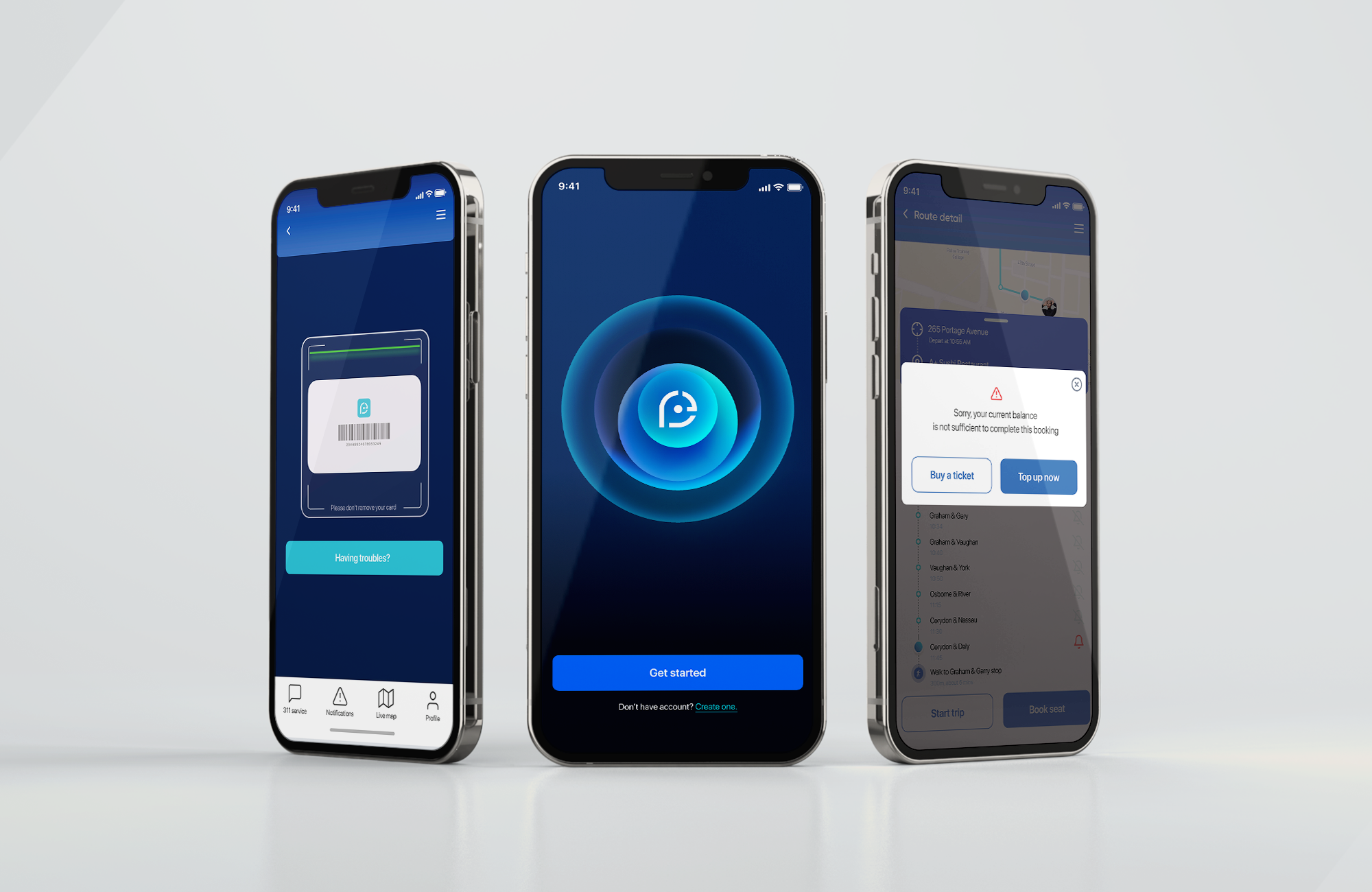
UpBeing’s primary feature, check-ins, serves as a link between users’ activities and their emotions. However, our goal was not merely to create an emotion-tracking app. Capturing users’ emotional input in a minute posed a challenge, but we aimed for more than just collection. We aspired to encourage users to reflect deeply and differently on their emotions within that minute.
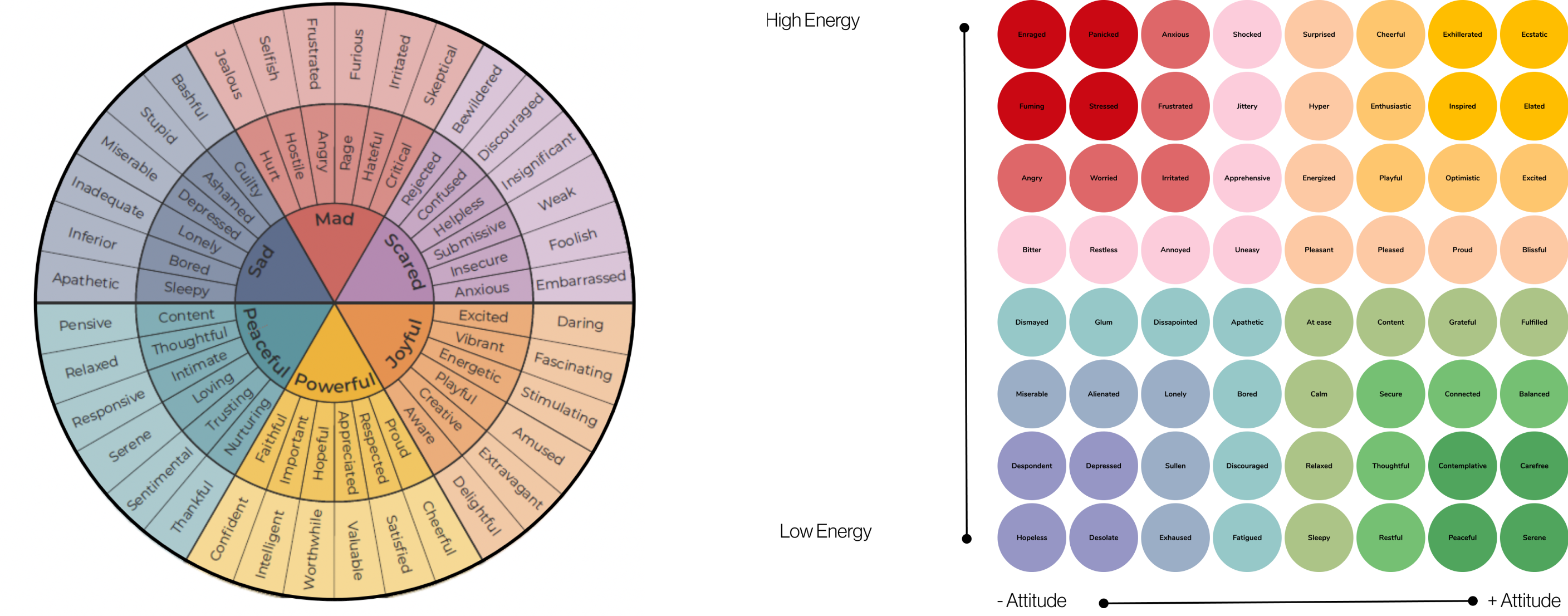
The objective was for UpBeing to help users comprehend the connection between their actions and emotions, unraveling the ‘why’ behind their feelings. Various models were explored, including Likert scale questions, mood wheels, and emoji scales. Likert questions proved too cumbersome for multiple daily check-ins, while the emoji scale oversimplified nuanced emotions. The mood wheel, with its representation of primary and secondary emotions, emerged as a strong contender and remains a preferred mental model.
Ultimately, we chose to structure our check-in process based on a modified version of the valence-arousal scale.


In previous app versions, users were confined to a specific quadrant of the mood grid based on their responses to two questions. However, we have since abandoned this approach. We discovered that users derive significant value from the flexibility to explore their likely feelings in relation to the full spectrum of emotions. It is crucial to us that users have the freedom to investigate and, if they find another area of the grid more accurately represents their feelings, they are encouraged to explore it. Our primary goal is to foster an environment where individuals feel empowered to explore and understand their emotions.

The Social Feature
Aligned with our OKRs, we aspire to launch the “Your Orbit” social feature, a purpose-built MVP designed to enhance interactions among UpBeing users. This feature will enable users to share their moods, fostering genuine support within their intimate circles. Our vision is to cultivate an environment where UpBeing users can connect meaningfully, providing mutual support and understanding.

THE PROBLEM STATEMENT
Our current value prop is based on helping users understand their own wellbeing and empowering them to make change by understanding how their behaviours and emotions affect their wellbeing. However, this ability is only self-reflective, and limited to a ‘Single Player Experience’ which does not allow for users to share or engage with other users.
We are at risk for users churning from the app, once they feel they have ‘seen it all’, or made improvements based on their own data.
The introduction of social features (or a multi-player experience) for the UpBeing app is intended to achieve an increase in daily active users, and increase user retention overall.
This research was conducted to help inform the My Circle product direction, specifically understanding how people manage their emotional wellbeing through connections.
- How people get support and from who when having good days and bad days, and who they reach out to on a day-to-day basis for emotional connection.
- Understand what people do when giving support to other people.
- Understand people’s motivations and behaviours around wellness technology usage, adoption, and access.
- Understand how people take action on insights and recommendations from other wellness apps.
- Understand what would make connecting on wellbeing through the UpBeing a good experience.


EXPLORING SOLUTIONS
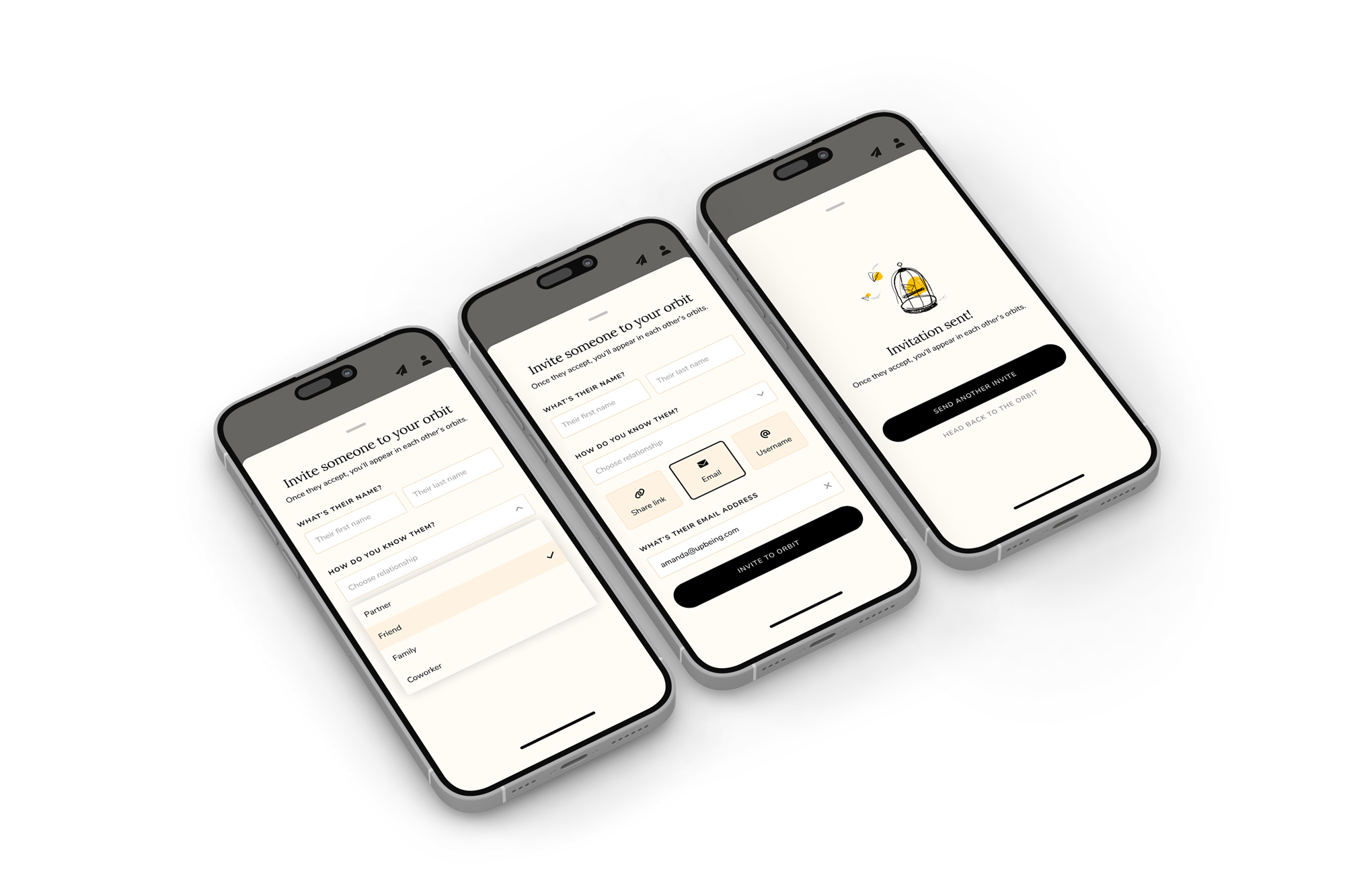
As part of our MVP My Orbit launch, users will have the ability to:
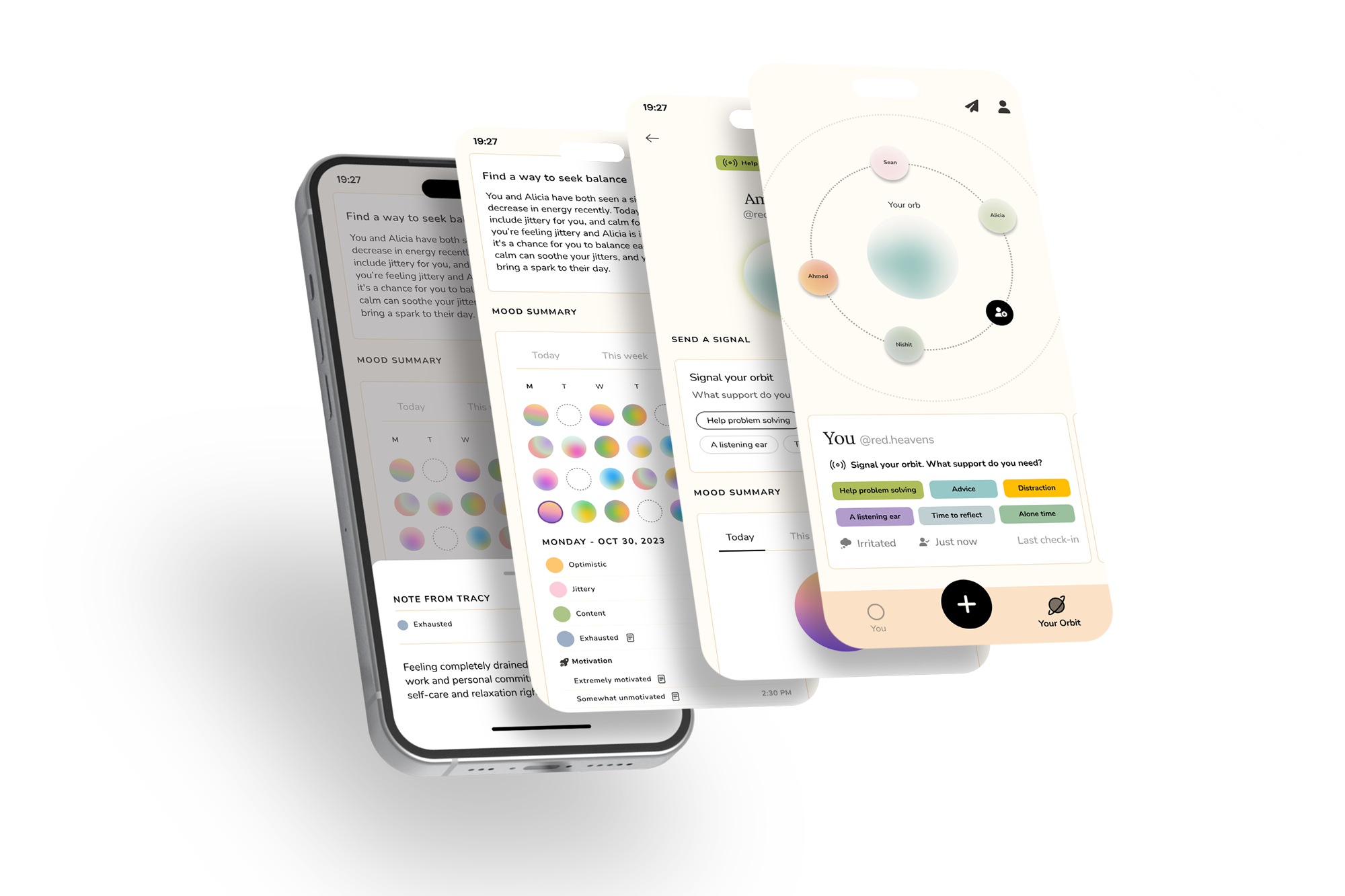
- Create a post that adds context to their check-in data visible to others in their orbit
- Indicate their openness to communicate with others based on their current emotional state
- View and react to other users’ posts
- View another users profile
- View their own mood data over a day, week and month
- View others’ mood data over a day, week and month
- See some passive data from connected apps and devices

KICK OFF THE DESIGN
After synthesizing research data, predominantly gathered through concept testing and user interviews, we meticulously crafted user stories to inform the creation of wireframes.

I worked closely with the developer and data team, conducting thorough UX reviews at various stages of the process. My focus was on maintaining alignment with brand visuals and language, with a strong emphasis on prioritizing the usability of the new feature.

FINAL DESIGN




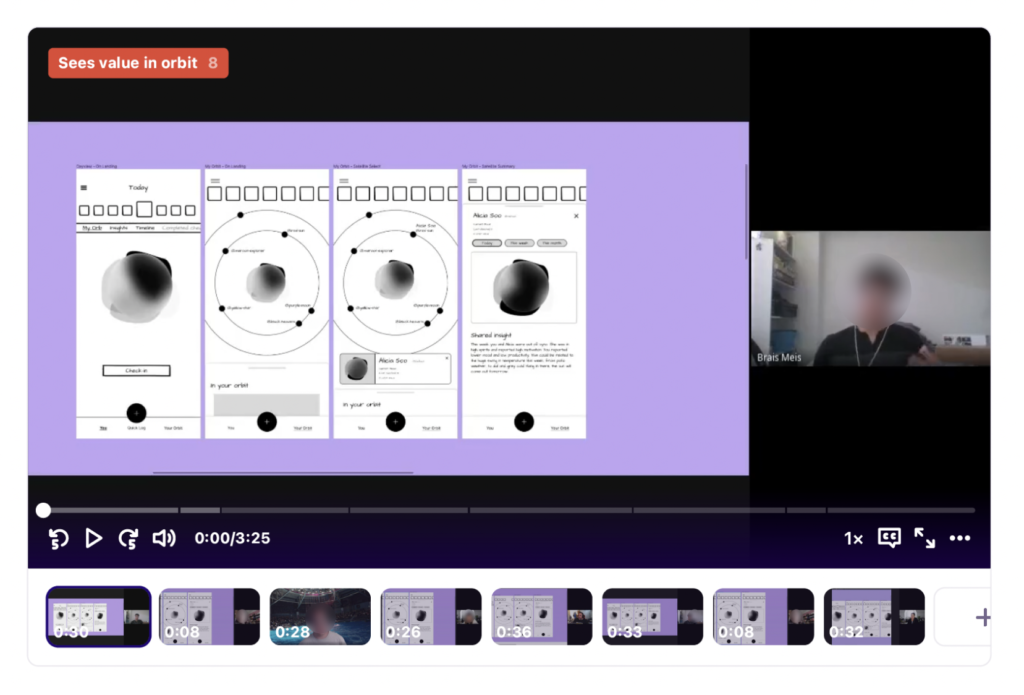
The impact
User feedback from pre-launch diary study. A diary study is a research method where participants record their experiences in a journal or online platform over a period of time. This provides rich data about their natural behavior and experiences.